만화집 중선 투명 알파 소스 프리미어 소스
다양한 만화집 중선으로 광고 영상 또는 상세페이지까지 제작을 할 수 있다면?! 오늘은 다양한 상황에서 쓰일 수 있는 네 가지 만화 또는 예능 집 중선을 준비해보았어요~! 투명 알파 소스, 그리고 프리미어 프리셋 소스까지 준비했으니 잘 활용해보자고요!

더 디테일한 동영상 적용 및 응용 강좌 + 소스 다운로드 링크 (유튜브 영상 더 보기 안에서 다운로드 링크 확인이 가능합니다.)
01. 다빈치 리졸브 편 강좌
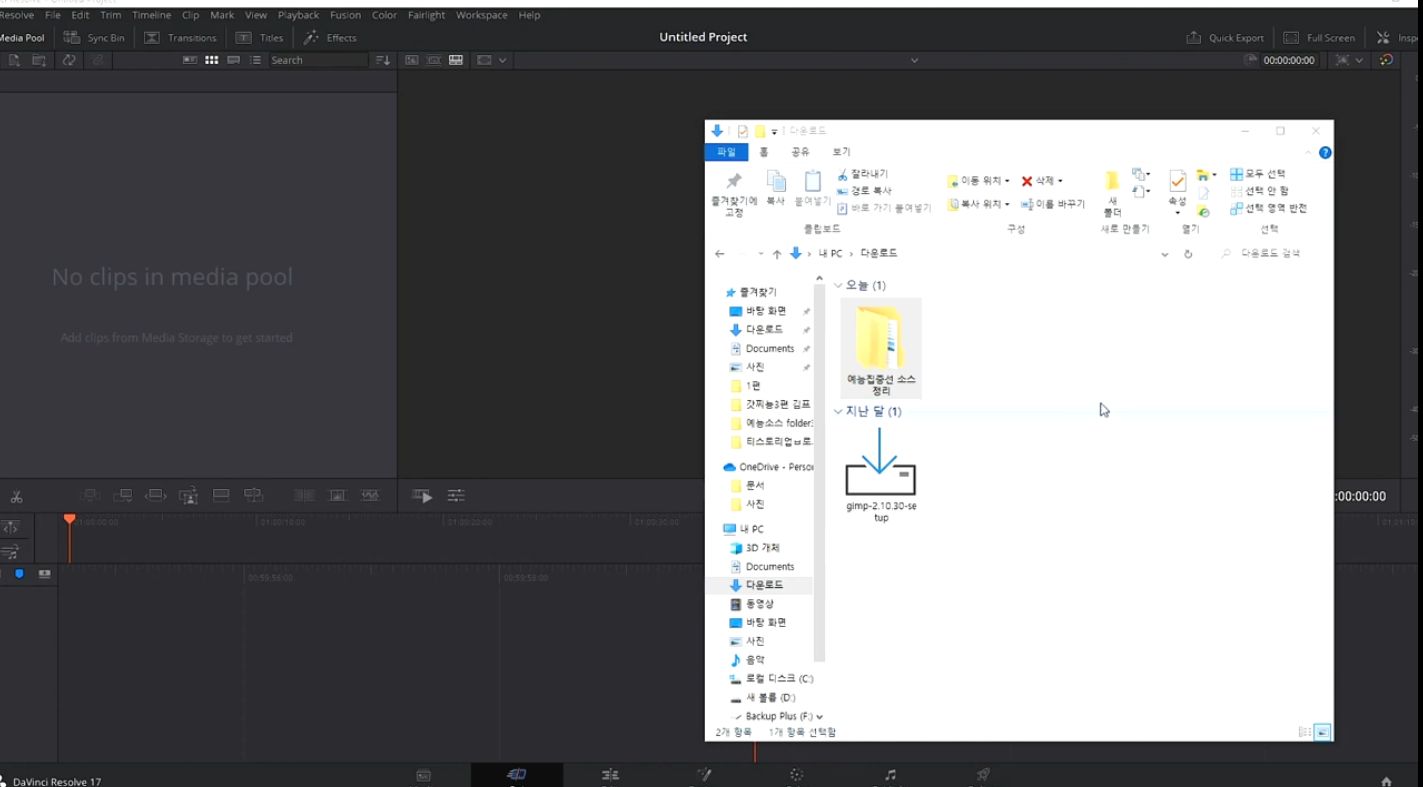
STEP 1 다운로드한 예능 집 중선 소스 폴더에서 예제 파일을 불러와주세요.


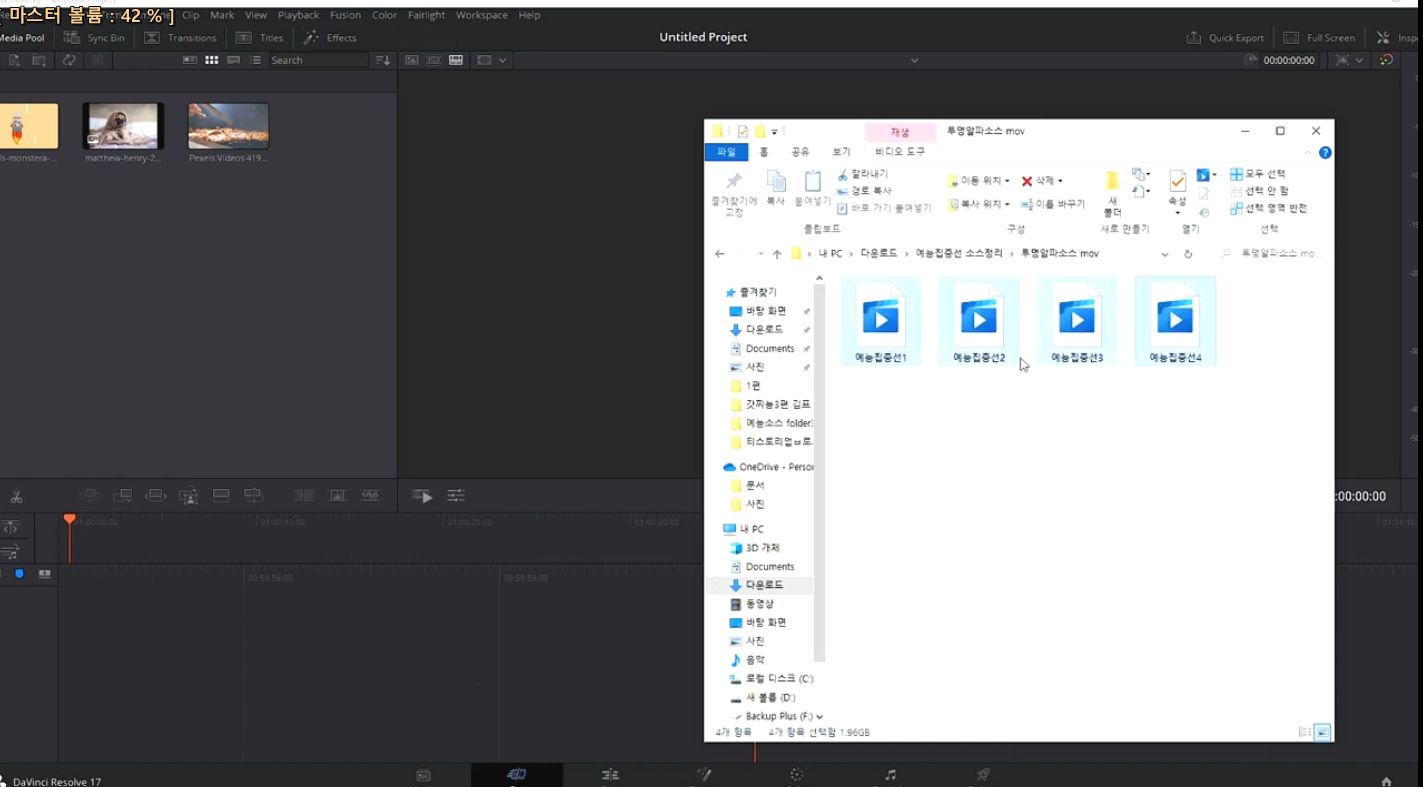
STEP 2 만화집 중선 투명 알파 소스를 불러와줍니다.


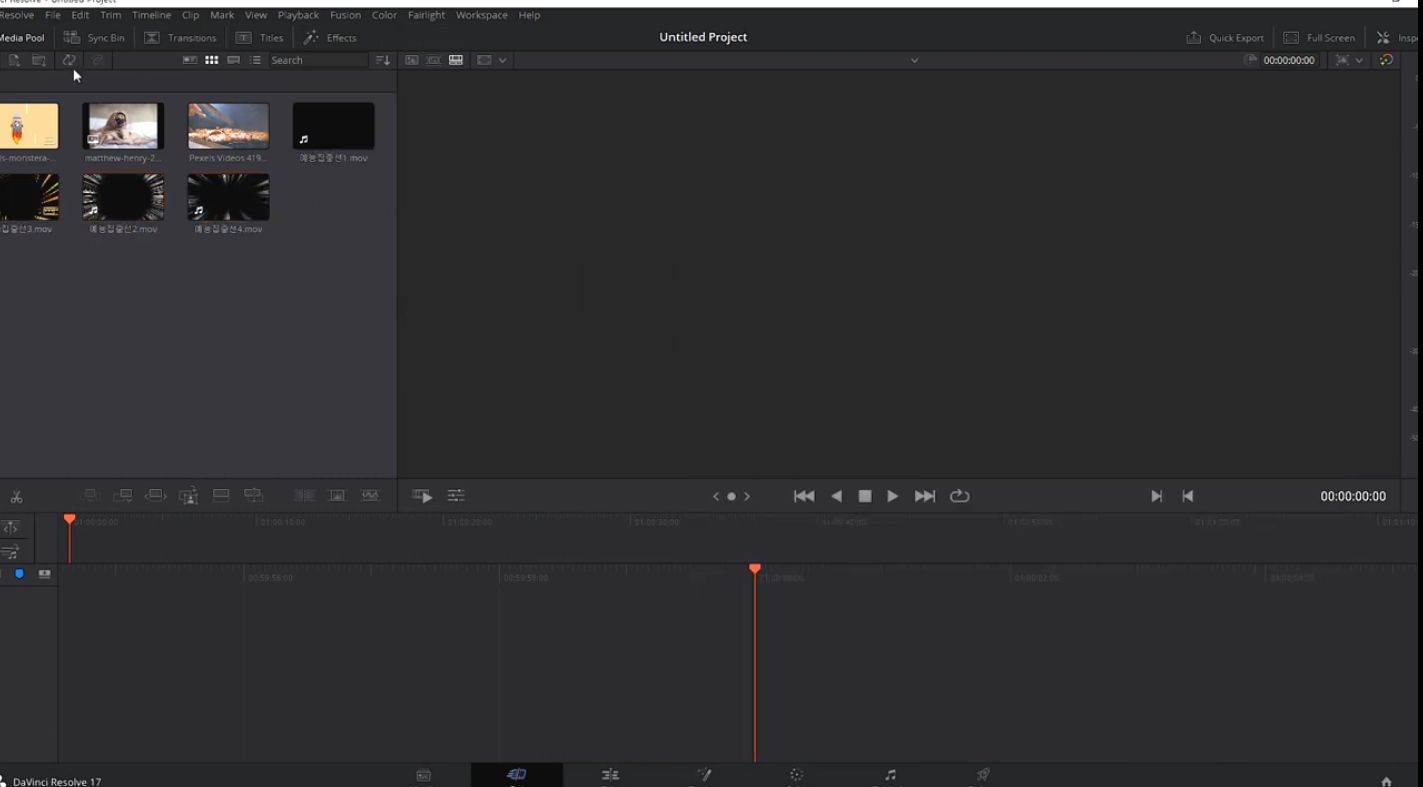
STEP 3 예제 파일 이미지를 타임라인으로 드래그해주세요~! 그리고 편집창(edit)를 눌러주세요.

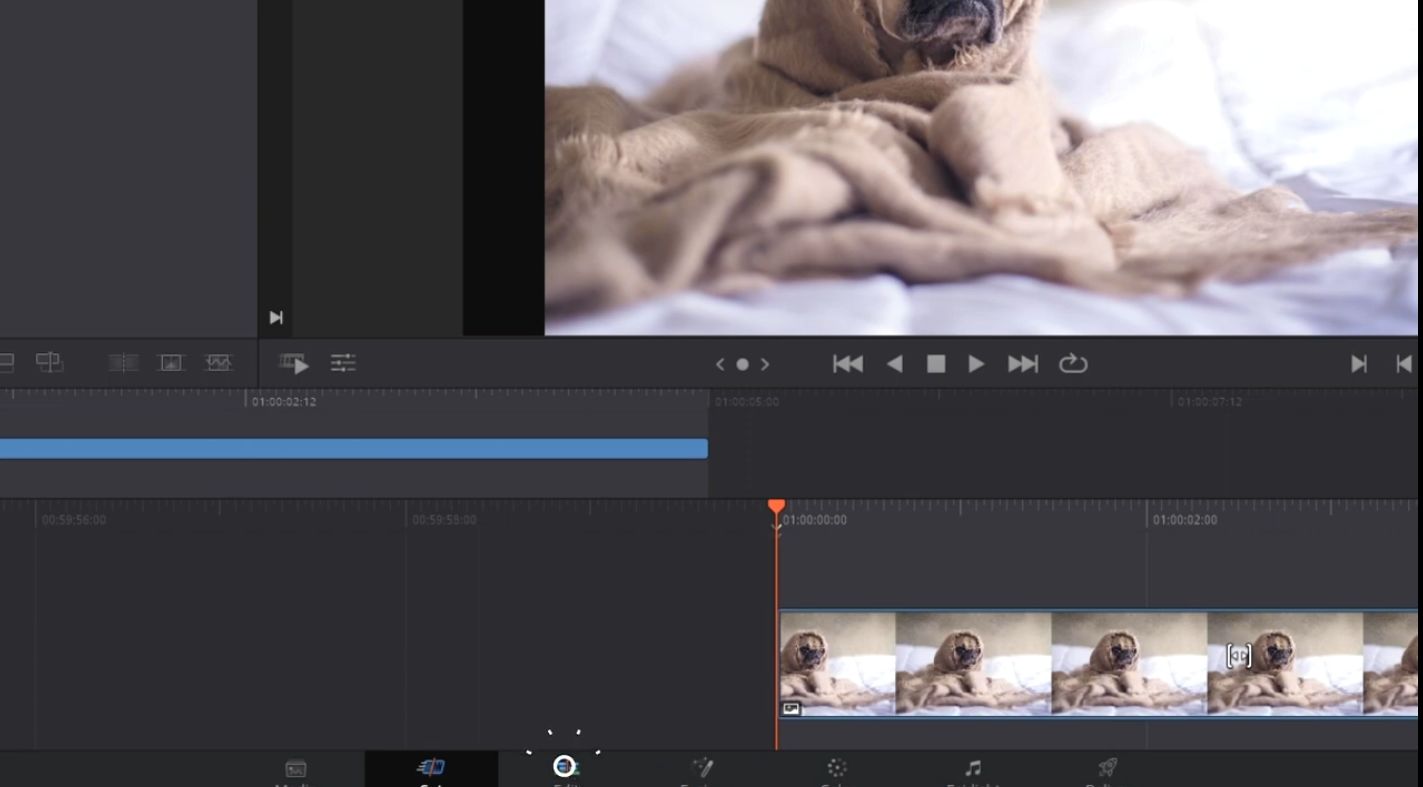
STEP 4 예제파일 위에 당황하는 투명 알파 소스 집 중선을 불러와주세요.

STEP 5 간단하게 적용이 완료되었습니다~!

STEP 6 동일한 방법으로 다른 예제 파일도 테스트해보세요~!

STEP 7 응용 강좌로 로켓 이미지에 모션을 함께 줄게요~!

STEP 8 Inspecter창에서 zoom을 이용해 크기를 키워준 다음 position을 이용해 모션을 줍니다
(자세한 강좌는 유튜브 강의에서 확인 가능!)

02. 프리미어 적용 편 강좌
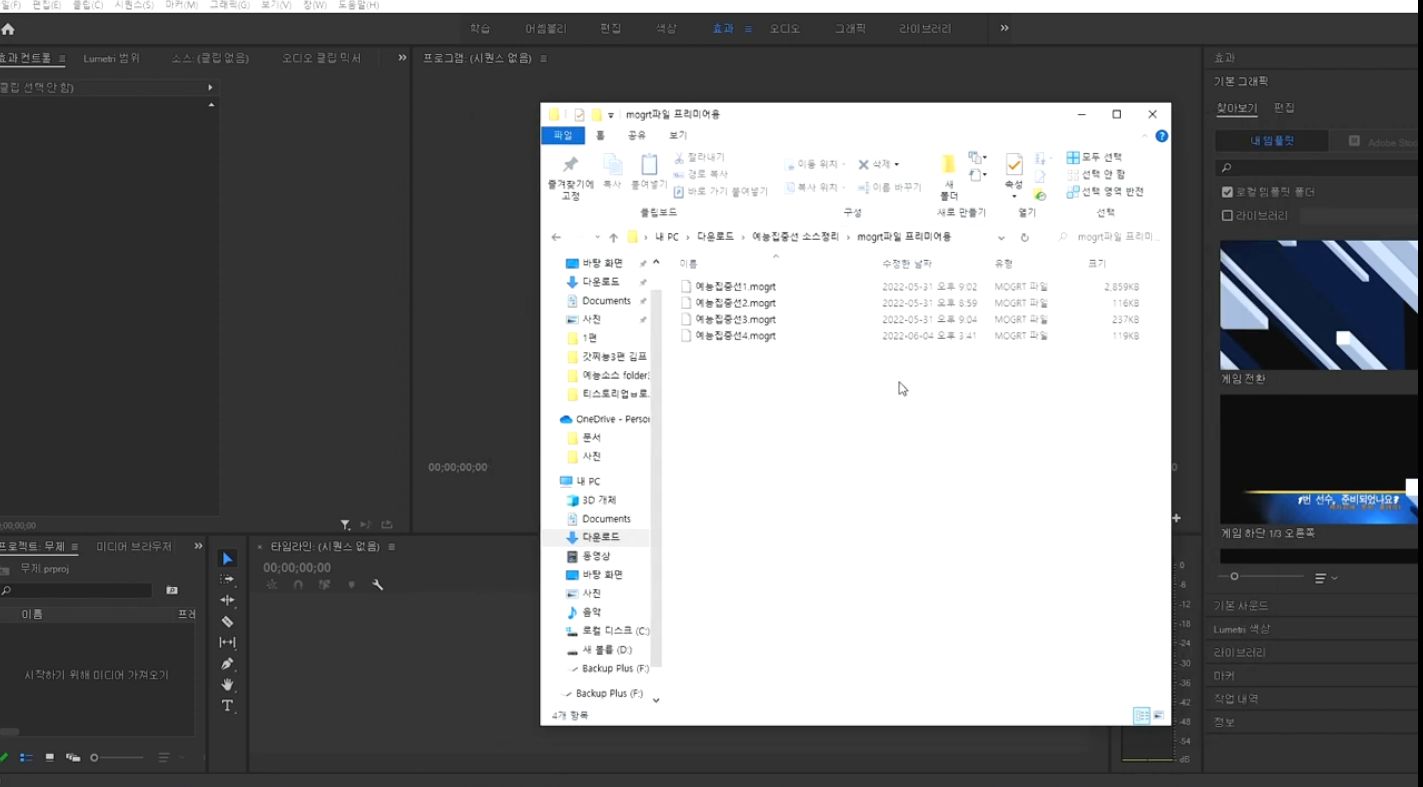
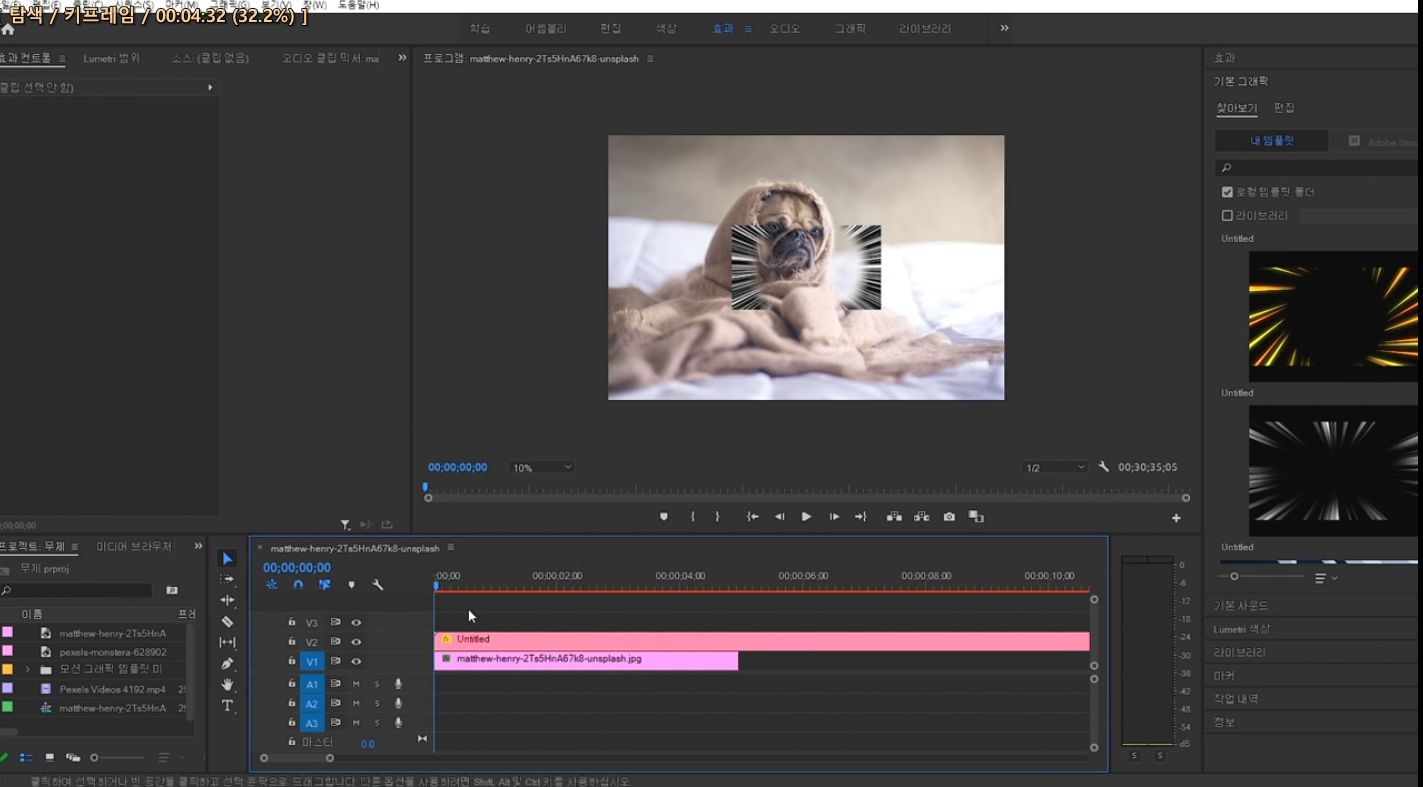
STEP 1 예제 파일과 morgt 프리셋 소스를 프리미어 창으로 불러와주세요~!

STEP 2 불러온 투명 알파 소스를 이펙트 창에서 '비율 조정'으로 크기를 알맞게 키워주세요.



STEP 3 기본 그래픽 창에서 편집 탭을 눌러 color값을 원하는 대로 변경해주세요~!

03. 포토샵에서 상세페이지 이미지 안에 만화집 중선 동영상 gif 파일로 적용 및 변환하기
STEP 1 포토샵을 켜주세요.

STEP 2 새 이미지를 만들어주세요.

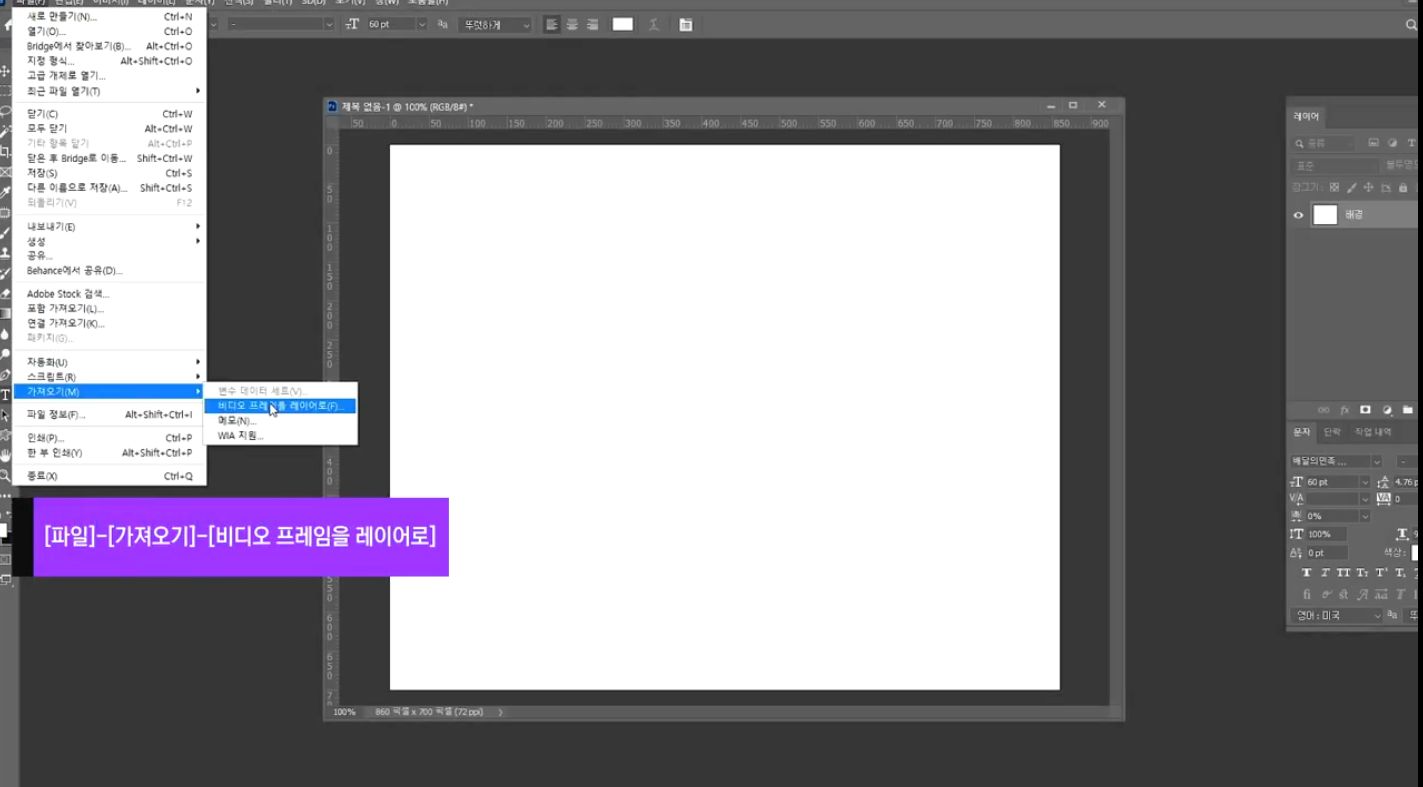
STEP 3 [파일]-[가져오기]-[비디오 프레임을 레이어로] 클릭

STEP 4 시작부터 끝까지 체크하고 불러와주세요.

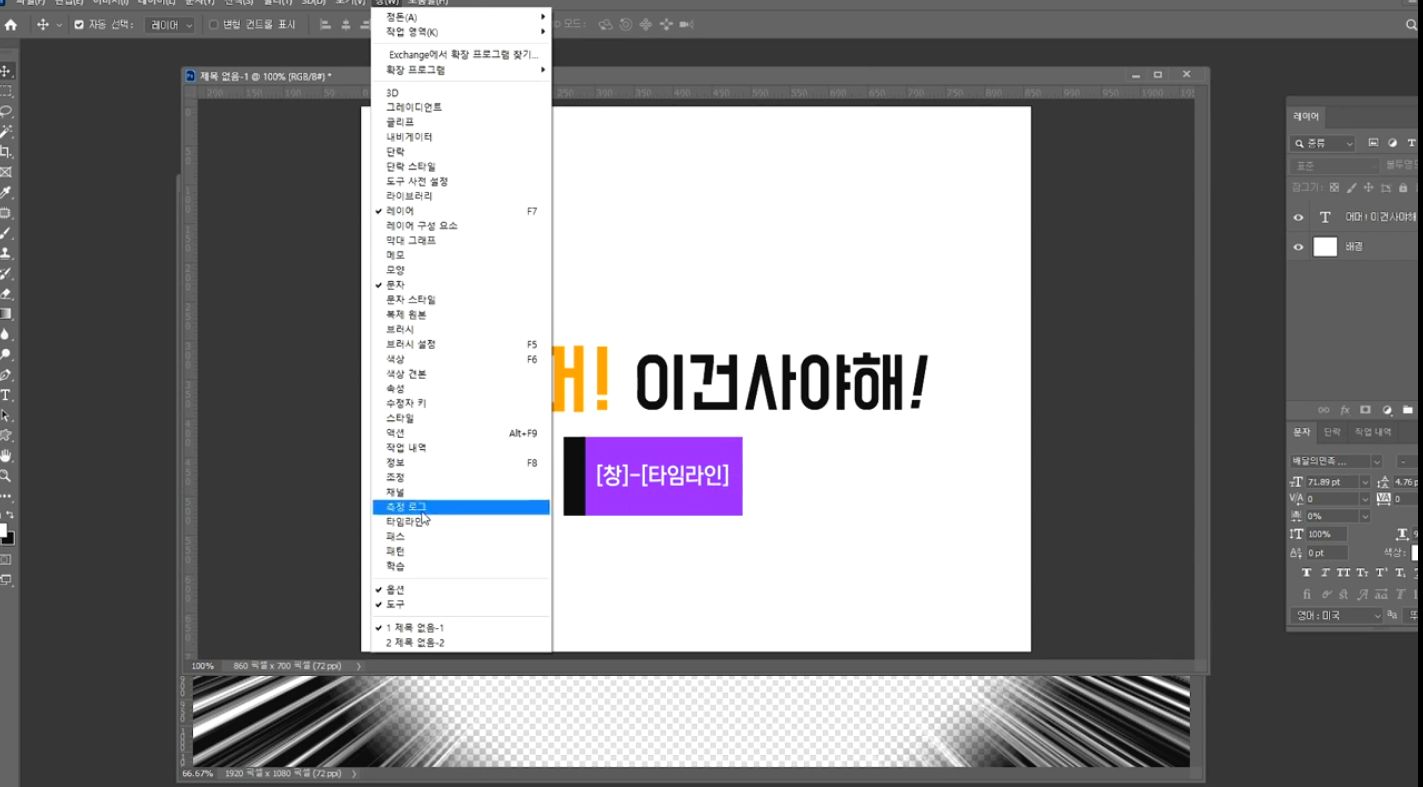
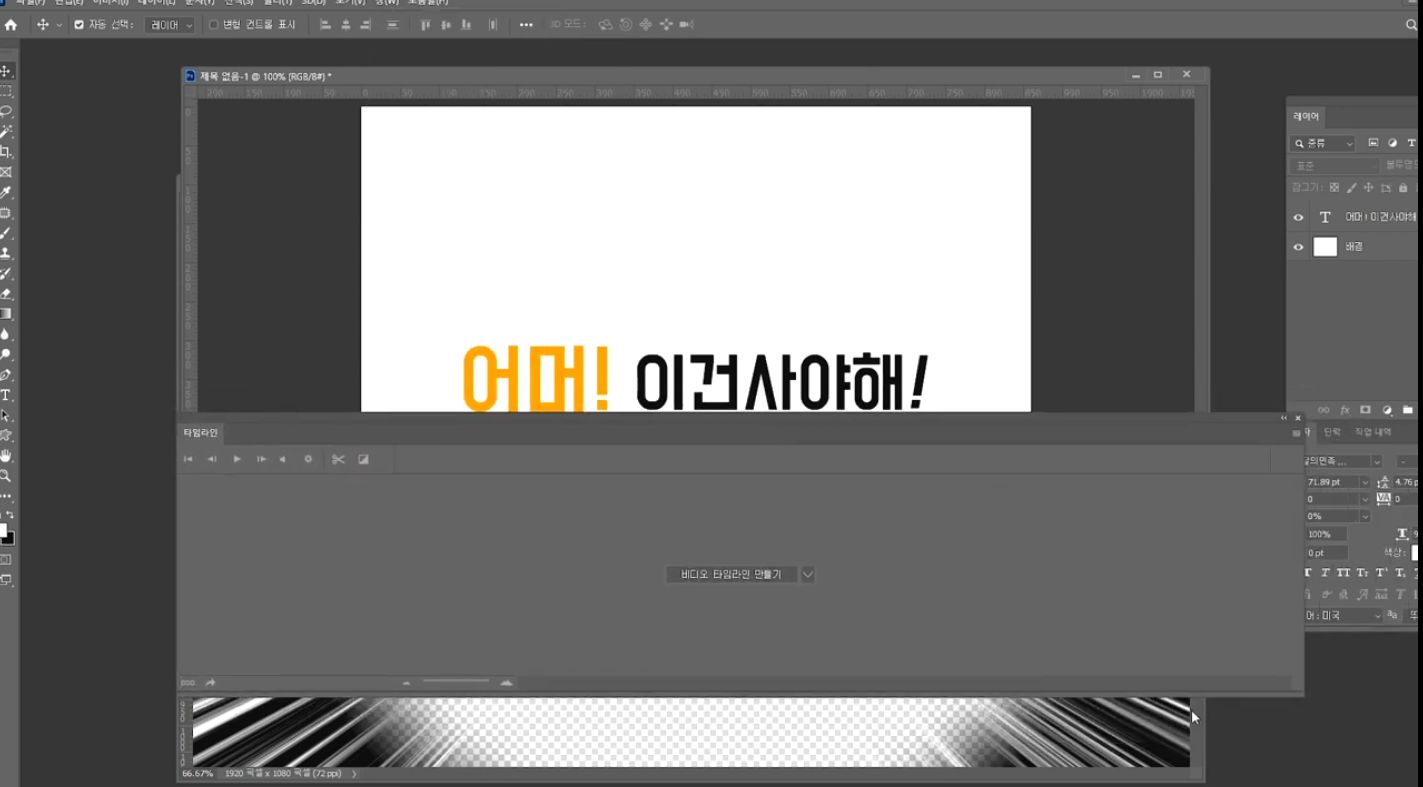
STEP 5 [창]-[타임라인]에서 타임라인을 생성해줍니다.


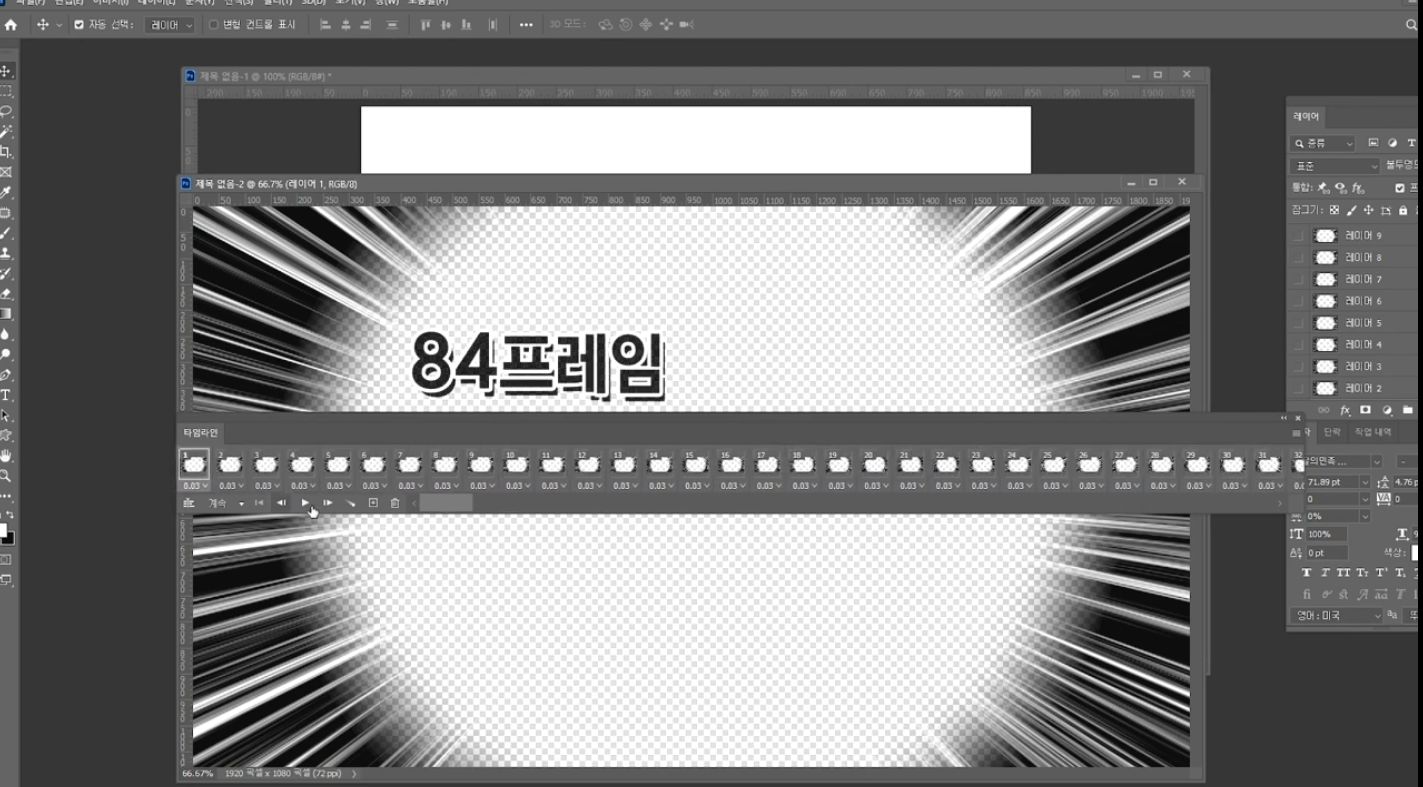
STEP 6 만화집 중선 소스의 레이어수를 확인해주세요 ( 84 프레임)

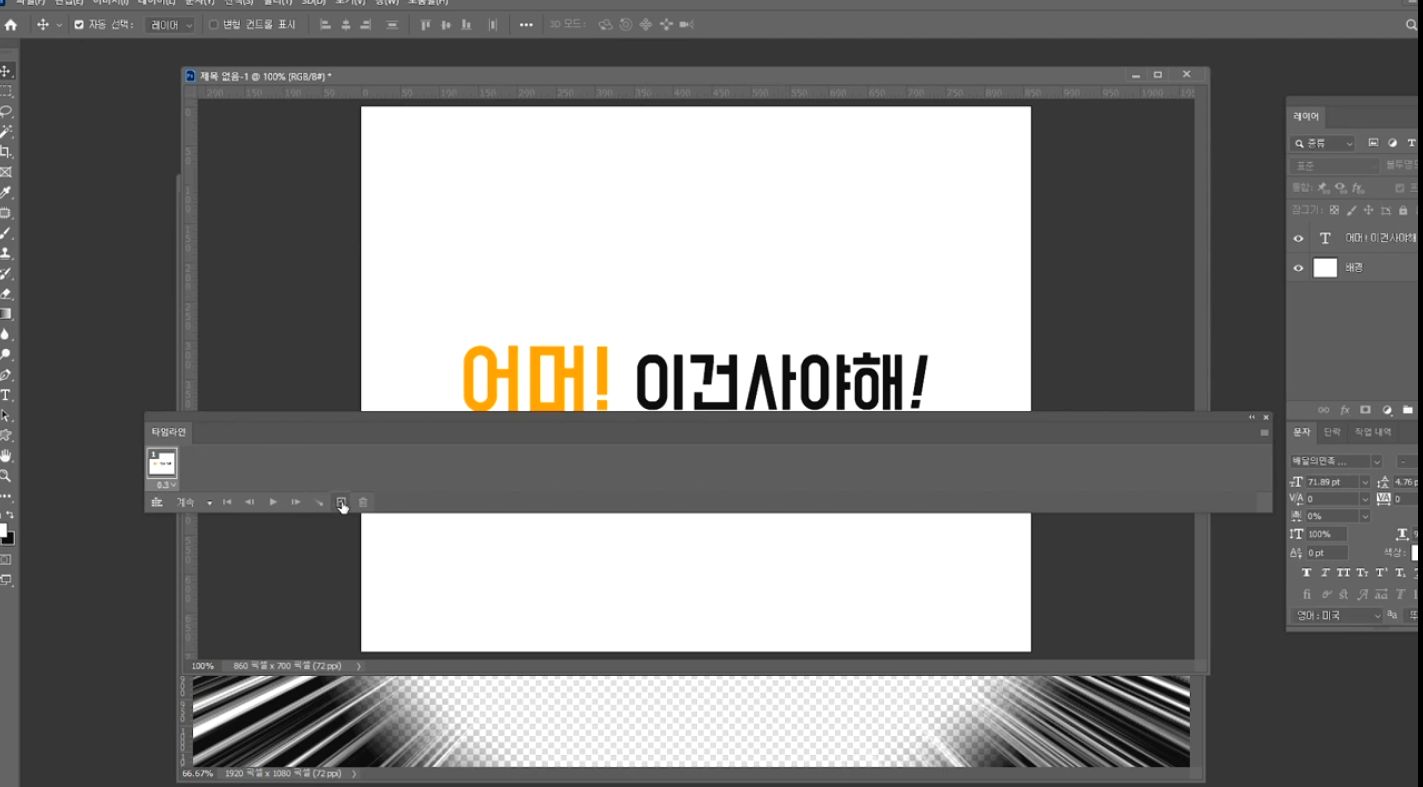
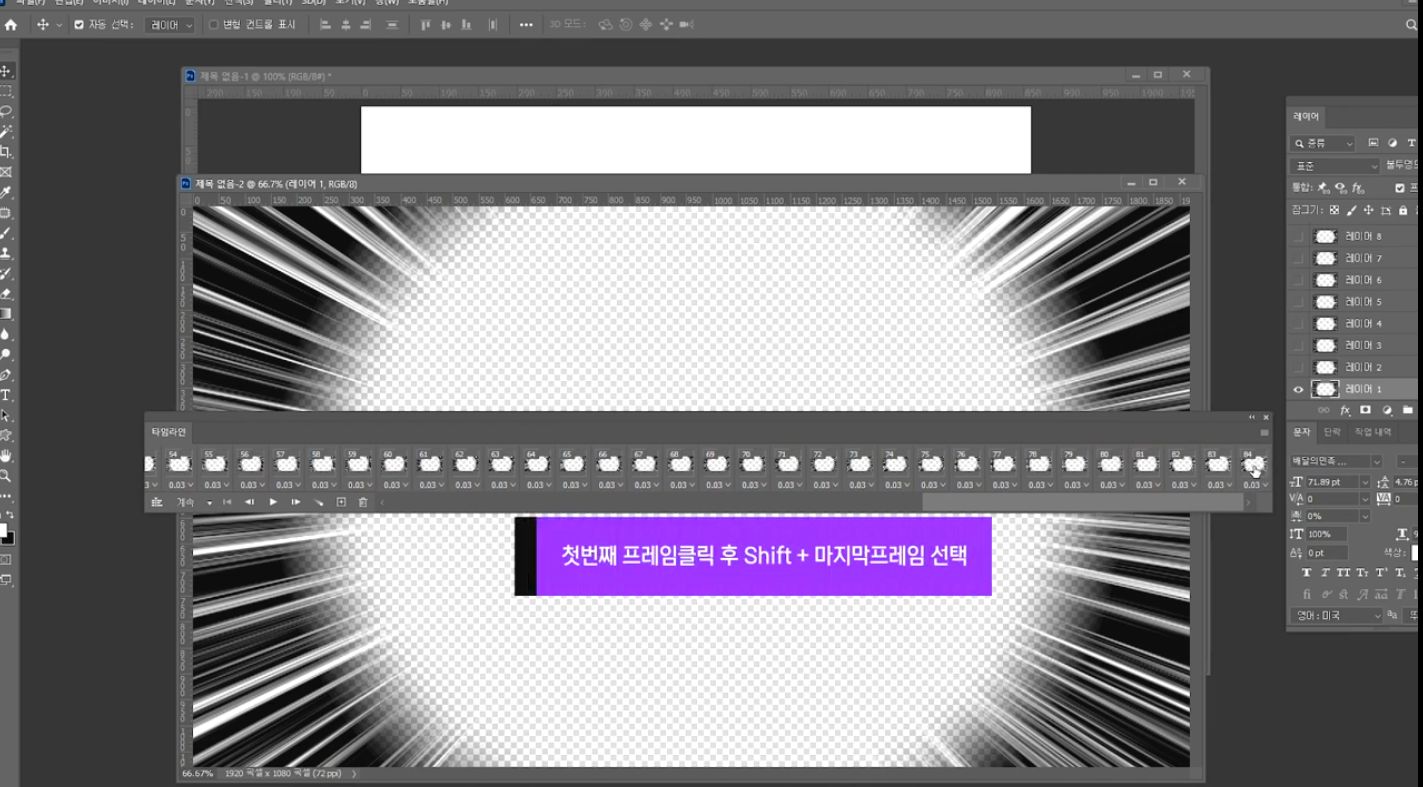
STEP 7 미리 만들어둔 상세페이지 이미지의 프레임을 타임라인에서 생성해주고 84 프레임으로 만들어줍니다.



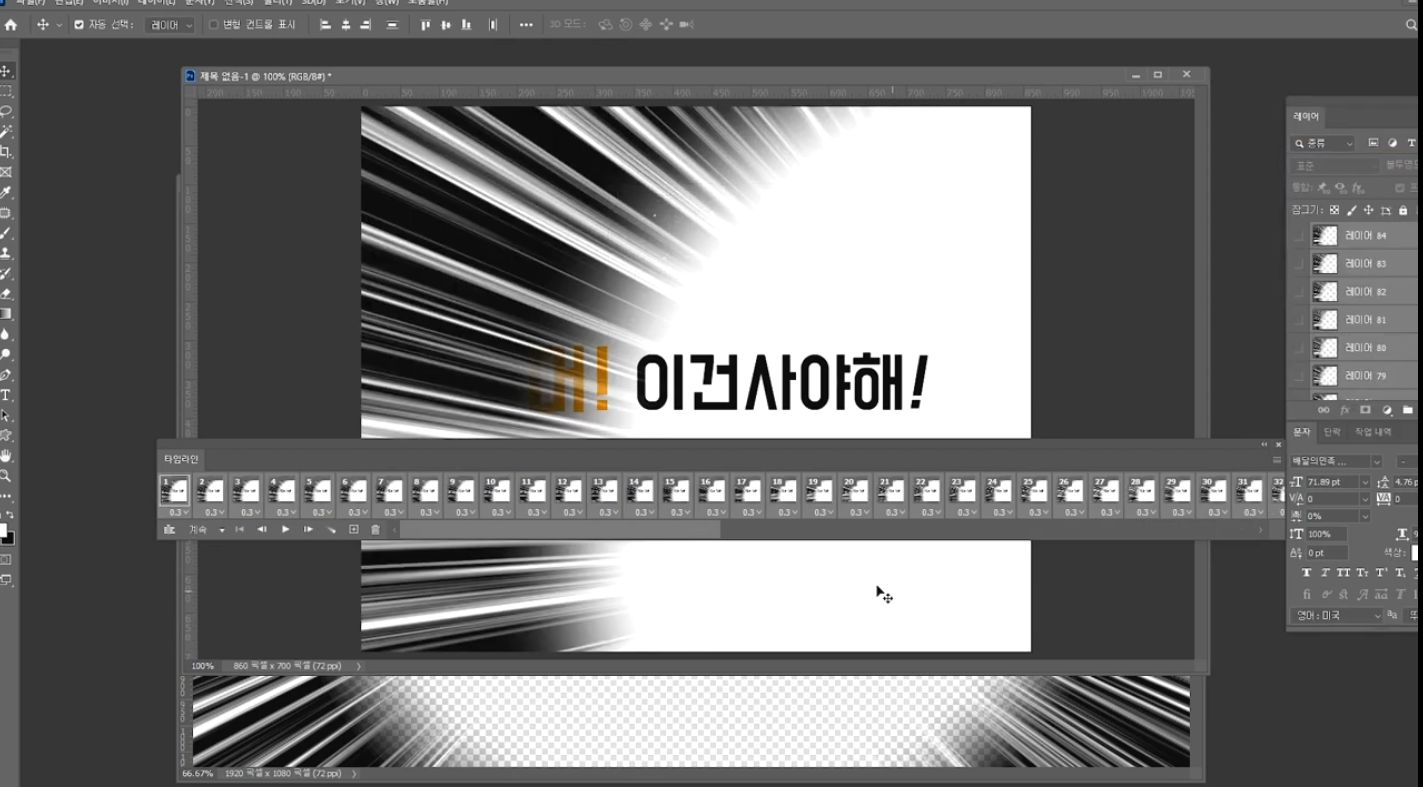
STEP 8 만화집 중선 소스를 복사한 후 상세페이지 이미지 위에 붙여 넣고 위치와 크기를 조절해주세요~!





오늘은 다양하게 활용해볼 수 있는 예능 or 만화집 중선 소스를 공유해드렸어요. 더불어 무료 or 유료 프로그램에서 다양하게 활용할 수 있는 TIP도 알려드렸으니, 잘 활용해보셨으면 좋겠습니다. 오늘도 행복한 하루 되자고요!
'영상편집&디자인 초보여도 괜찮아 > 갓찌뇽 무료템플릿' 카테고리의 다른 글
| 요리와 타이머 템플릿(10분_1분) 공유 및 적용방법 (feat. 다빈치리졸브,프리미어,모바일어플까지) (0) | 2022.06.28 |
|---|---|
| 흩날리는 꽃잎 파티클 투명알파 소스로 단편애니메이션 만들어보기 (다빈치리졸브 , 프리미어 응용강좌) (0) | 2022.06.10 |