상세페이지 처음 제작할 때 실수할 수 있는 항목들
오늘은 상세페이지 처음 제작할 때 또는 지금도 열심히 제작하고 있지만 혹시라도 놓칠 수 있는 몇가지 중요한 항목들을 함께 체크해보려고 해요.
기껏 시간도 많이 들여서 열심히 만들었는데 다시 처음부터 제작해야 하는 상황 은막 아야겠죠?
그렇기 때문에 정확한 가이드라인을 두고 제작하는 것이 중요합니다.
오늘 설명해볼 목차에요
1. 상세페이지 통 이미지 vs 분할 이미지 차이점과 사용방법은?
2. PC/모바일에서 각 오픈마켓별 상세페이지 최적화 사이즈 기준은 무엇일까?
3. 상세페이지 폰트 사이즈 기준은? 자칫하면 큰일 날 수 있는 무료 폰트 사용 상세 범위 체크하기
4. 판매에 도움이 되는 이미지 사용 어떻게 해야 할까?
5. 너무 방대한 소구점(장점)과 어려운 용어 정리! 000 기법으로 해결하기
1. 상세페이지 통 이미지 vs 분할 이미지 각각의 장점과 차이점은 무엇일까?

많은 분들이 아실 거예요. 요즘은 통 이미지로 만들지 않고 분할해서 제작하곤 하는데요~!
수많은 오픈마켓의 업로드 기준은 용량이나 사이즈로 인해 분할해서 올리는 게 일반화되고 있습니다. 하지만 통이미지 무작정 안 좋다고 말할 수 있을까요?
무작정 통 이미지가 다 좋지 않다는 말도 있는데요. 저는 100% 맞는 말이라고는 생각하지 않아요.
물론! 최종적으로는 분할해서 올리는 게 여러 가지로 많은 이점이 있지만 통 이미지를 활용해야 할 때는 언제인지? 어떤 점이 좋은지에 대해 먼저 짚고 넘어가 볼게요.
작업 중 꼼꼼한 디자인 체크가 가능해서 한 번에 검수를 할 수 있도록 도와준다

사실 우리는 한 가지를 기억해야 돼요.'보기 좋은 떡이 먹기도 좋다'라는 속담이 있듯이 다음과 같은 기준으로 상세페이지를 제작해야 합니다.
- 레이아웃
- 카피라이팅(눈에 띄는 문구)
- 소개할 매개체에 맞는 색감과 적절한 이미지 배치
올릴 때에는 분할해서 올리지만 만들 때에는 통 이미지로 만들고 꼼꼼히 디자인 체크하기!이건 저만의 방법인데 정답이라고 할 수는 없으니 이런 방법도 있다는 것 정도로만 봐주시면 좋을 것 같아요.
저는 한눈에 디자인 색감, 오탈자, 레이아웃 구성을 살펴보는 게 습관이 되었는데 실제로 상세페이지를 업로드했을 때에는 쭉 내려서 통 이미지로 보이는 게 사실이에요.
그렇기 때문에 보기 불편한 점은 없는지 구성과 색감은 잘 맞춰졌는지 보려면 통 이미지로 한눈에 최종적으로 확인해보는 게 좋더라고요.
즉 저는 통 이미지를 중간중간 잘 어울리게 만들어지고 있는지 확인할 때 그리고 마무리 단계에서 꼼꼼한 검수를 위해 활용합니다.
다음은 '분할 이미지를 활용해야 할 때는 언제인지? 어떤 점이 좋은지?'에 대해 알아볼게요.

첫 번째. 다양한 오픈마켓에서 정한 업로드 기준에 맞게 올리기에 좋다.
분할 이미지는 아까 설명했듯이 많은 오픈마켓에서 정한 용량을 넘지 않게 하기 위해 이미지를 분할해서 올리는 경우가 많아요. 그래서 용량이나 사이즈 때문에 일정한 기준이 정해진 사이트에서는 분할해서 올리는 것이 좋습니다.

두 번째. 작업하기가 수월하다.
통 이미지로 한 번에 쭉 제작을 할 때 포토샵을 이용해 보신 분들이 라면 아실 텐데요. 초반 작업에는 문제가 없지만 계속 레이아웃이 추가될수록 느려지는 걸 경험하실 수 있을 거예요.
하지만 가로사이즈만 통일해서 세로 사이즈는 그대로 두고 분할해서 작업한다면 느려지는 현상을 줄일 수 있고 조금 더 빠르게 제작을 할 수 있습니다.
마지막으로 두 가지의 장점을 모두 가져오면서 제작하는 방법 어떤 게 있을까요? (자세한 가이드는 유튜브 영상에서 확인 가능합니다~! [검색창에 갓찌뇽유튜브 검색] )

1. 각 판매 사이트별 권장 사이즈

이렇게 구분할 수 있습니다. 하지만 가끔씩 오픈마켓별 사이즈 기준이 변경되는 경우가 많기 때문에 중간중간 업데이트 소식이 없는지 확인을 해보시길 권해드려요~
PC 또는 모바일에서 상세페이지 이미지 사이즈에 대해 고민하시는 분들이 많은데요~ 보통 오픈마켓들은 모바일 화면에서 자동으로 리사이징이 되기 때문에 기본적인 가이드라인만 맞추면 문제없이 보여요~
그렇기 때문에 각 사이트별로 기준에 맞게 업로드하셔야 합니다.
2. 다양한 상세페이지 사이즈 조금 더 쉽게 올릴 수 없을까? (평균 사이즈 템플릿을 이용한 제작 가이드)

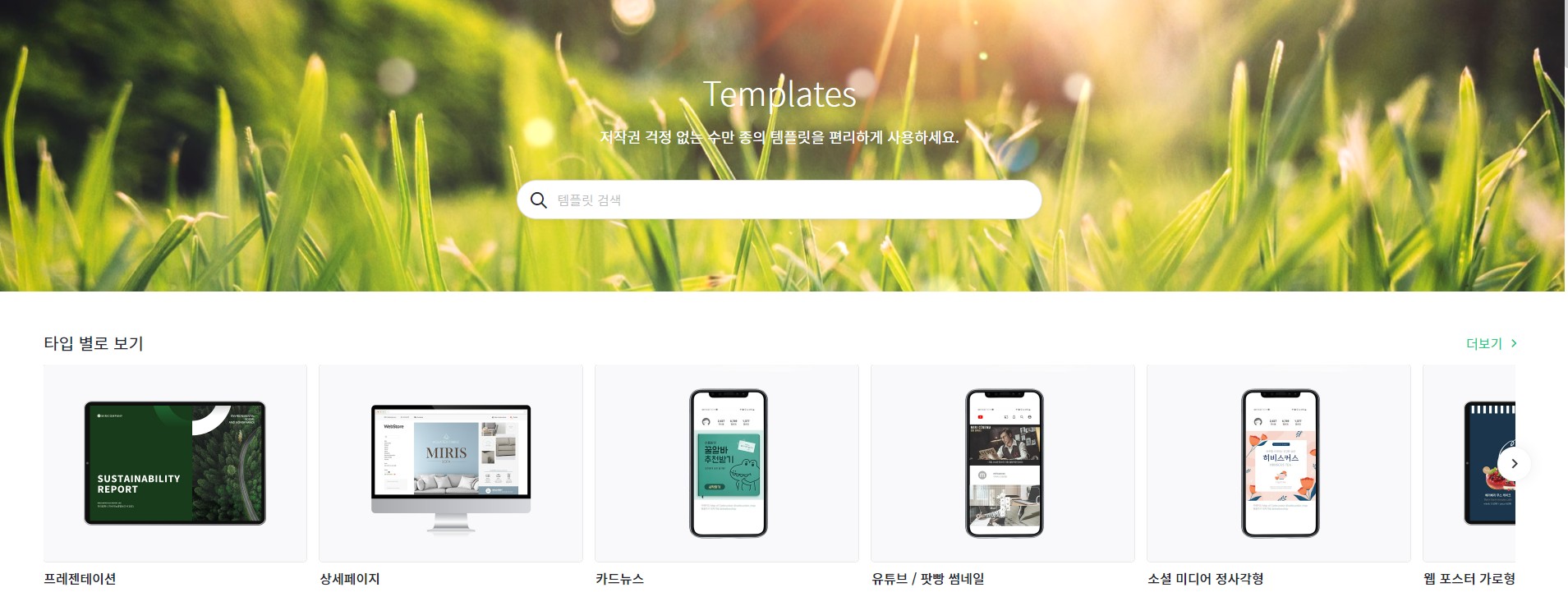
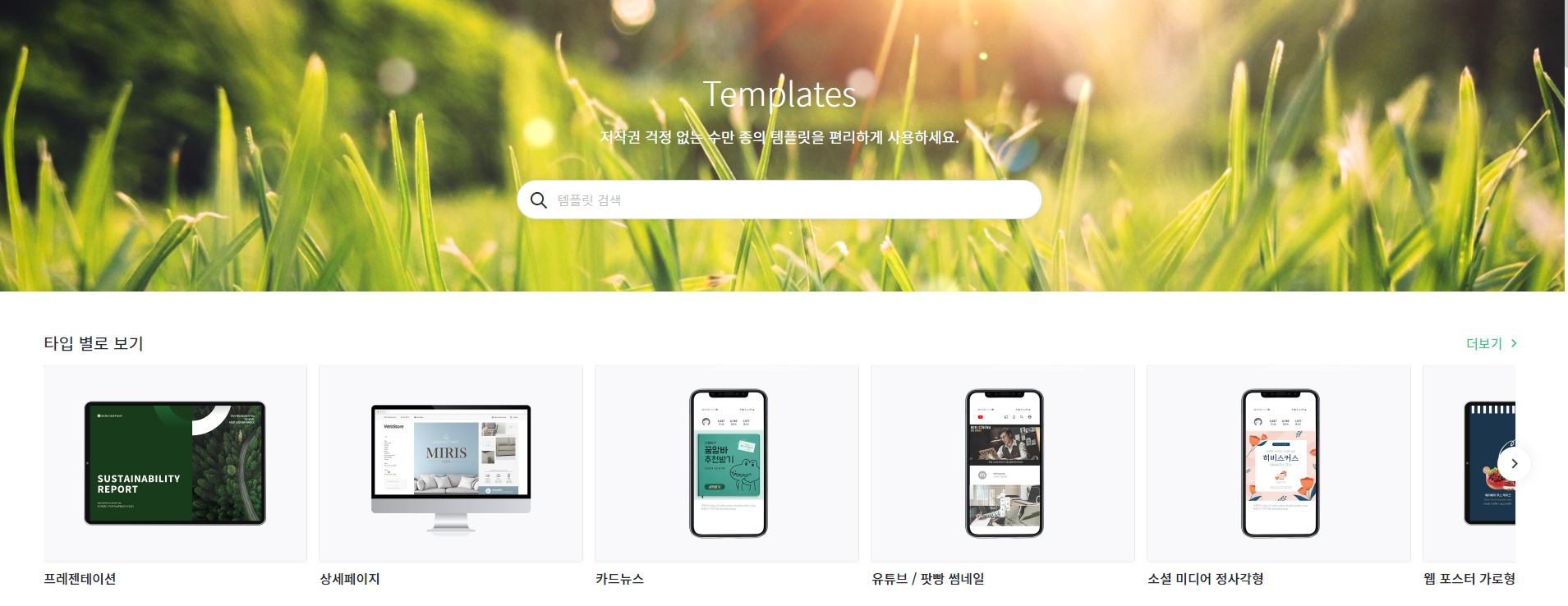
가장 대표적인 예로 미리 캔버스와 망고 보드를 들 수 있어요. 미리 캔버스에서 기본적으로 정한 사이즈는 가로 860 x 1100 PX이에요~
미리캔버스 바로가기(https://www.miricanvas.com/)
다양한 템플릿들을 활용할 수 있으니 사이즈를 정할 때 너무 어렵게 느껴진다면 이런 디자인 전문 템플릿 사이트의 사이즈 기준을 따라도 좋겠죠?

3. 자칫하면 큰일 날 수 있는 폰트 사용 (가독성 좋은 폰트 크기와 상업적으로 사용 가능한 무료 폰트 체크)
가끔 이런 경우가 많이 있어요. 나는 열심히 디자인하고 만들었는데 우편이 날아옵니다.저작권이 있는 상업용 폰트를 무단으로 사용했으니 합의를 해라!
물론 이경우에 대처법이 여러 가지가 있지만 이런 불편한 상황은 처음부터 만들지 말아야겠죠?
세상에 너무나도 예쁜 폰트들이 많고 이거 하나만 쓰면 디자인이 너무 이쁠 수가 있는데!라고 생각하실 수 있어요...ㅠㅠ
글꼴은 특히나 저작권에 신경을 많이 써야 하거든요.내가 제작하려는 이미지와 어울린다고 해서 막 가져다가 쓰면 큰일 나죠.
그래서 상업적으로 사용 가능한 무료 폰트들을 이용하시는 게 좋습니다. 어떻게 찾냐고요?
조심하셔야 할부분이 무료라고 되어있어도 아주 교묘하게 어떤 부분에는 상업적으로 사용할 수없게 만든 폰트들도 은근히 많다는 거 알고 계신가요?
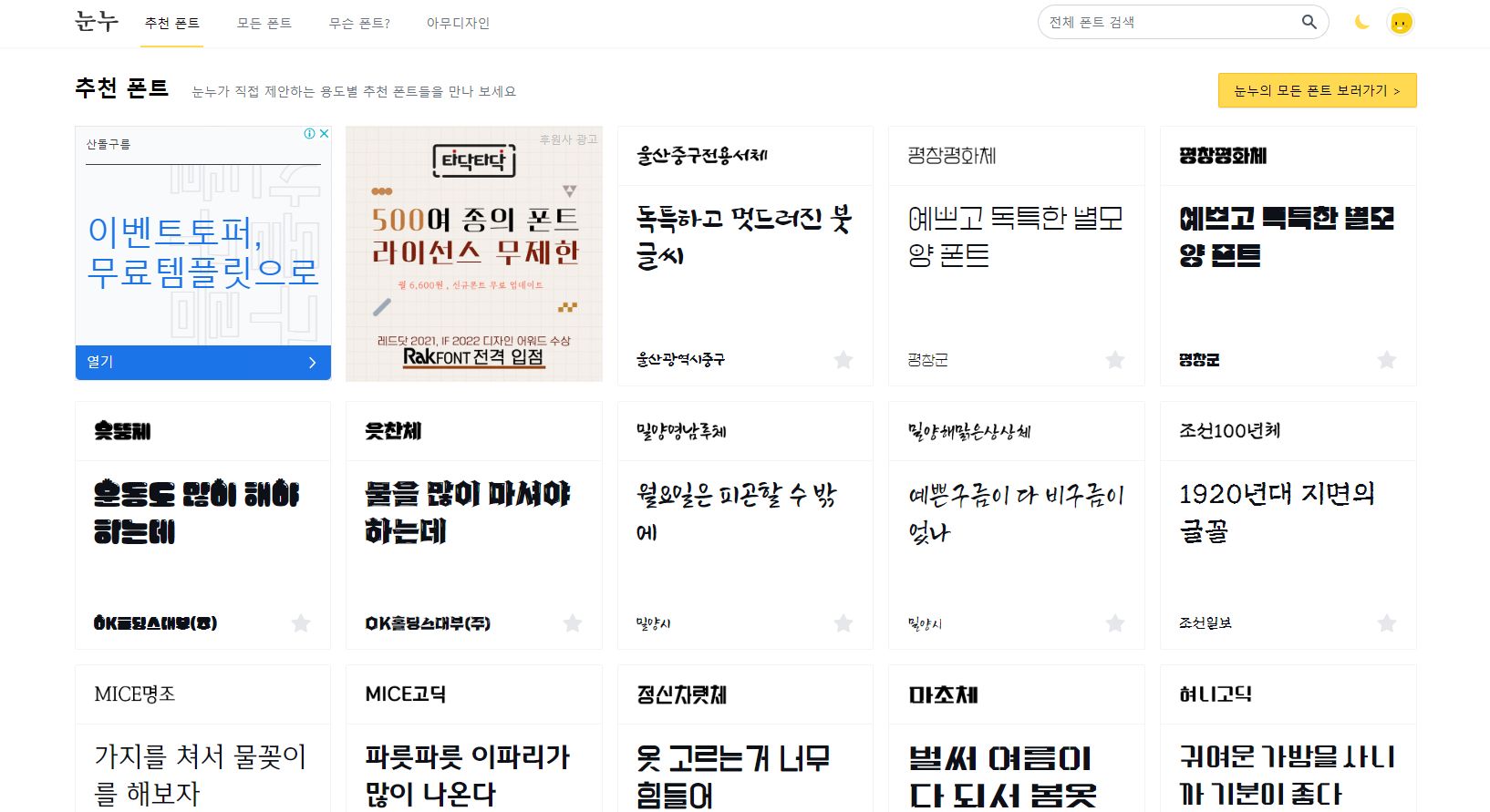
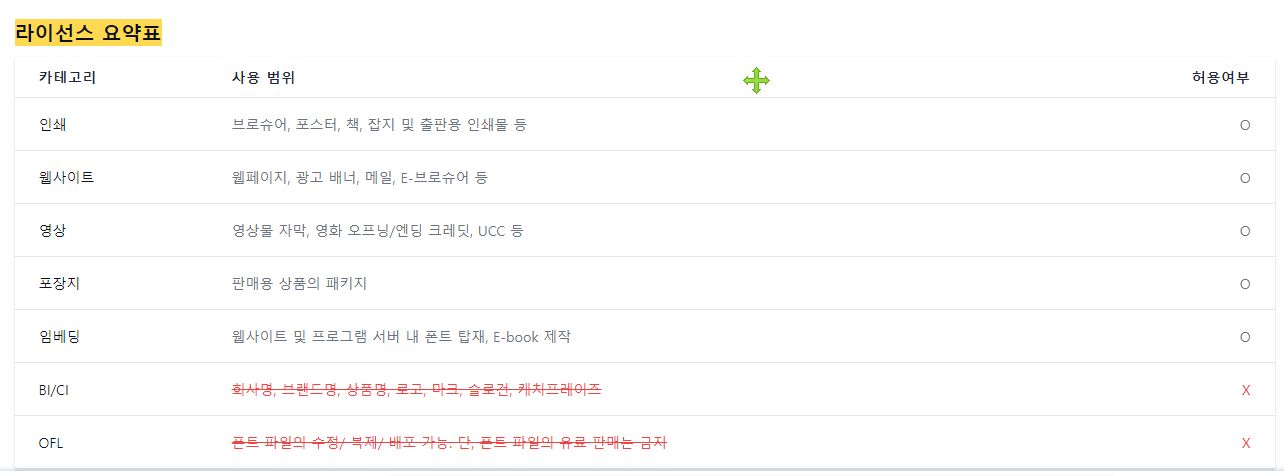
그렇기 때문에 라이선스를 무조건 살펴보고 꼭 캡처까지 해두시길 권장드립니다. 대표적으로 많은 분들이 아시겠지만 눈누(https://noonnu.cc/) 사이트가 있죠.

여기서 다양한 폰트를 찾고 적용시켜보세요.

하지만 역시나 주의할 점은 상업적으로 사용 가능하다고 되어있지만 이런 식으로 지원이 안 되는 경우도 있기 때문에어떤 용도로 사용할 건지에 맞춰서 꼭 확인하시고 사용하셔야 해요.

두 번째는 미리 캔버스 같은 사이트를 이용하는 것이 좋습니다.
다음은 PC와 모바일 폰트 사이즈 기준이에요. 많은 분들이 은근히 이 부분에 대해 제작하기 전부터 걱정하시더라고요.
하지만 적절하게 보기 좋게만 만들어준다면 전혀 걱정하실 필요가 없습니다. 하지만 영역별 폰트 사이즈 정도는 일관화시켜주는 것이 좋습니다. 폰트 사이즈가 뒤죽박죽이면 보기에 너무 좋지 않거든요.
- 메인타이틀
- 서브타이틀
- 요약글
이런 식으로 나누어주면서 작업을 하시면 되는데 폰트 사이즈는 미리 캔버스에서 작업된 상세페이지를 참고해보셔도 좋을 것 같아요. 그럼 PC와 모바일 화면에서 간단하게 확인하는 방법까지 알아보고 마칠게요.
네이버 웨일은 PC 화면과 모바일 화면을 반응형 형식으로 확인할 수 있도록 되어있기 때문에 확인이 필요하다면 네이버 웨일을 이용하시길 권해드려요.
아직 설치가 안되었다면 검색창에 '네이버 웨일' 검색하시고 설치!(설치방법은 갓찌뇽 유튜브 영상에서 확인 [검색창에 갓찌뇽유튜브 검색] ))


4. 올바른 사진 이미지 사용법과 움짤 gif를 활용하여 불필요한 이미지 개수 줄이기
얼마 전 상세페이지 제작 시 동영상을 gif 애니메이션으로 변환하는 콘텐츠를 제작했었는데요. 더불어 적절한 용량과 화질을 설정할 수 있는 방법도 알려드렸어요~!
너무 현저하게 화질이 떨어지면 당연히 보기 좋지 않기 때문에 당연한 거겠죠?저화질 이미지나 다른 곳에서 캡처해서 업로드된 이미지는 소비자들의 신뢰를 떨어트립니다.
그렇기 때문에 웬만해서는 내가 찍은 이미지를 활용하는 것이 좋고 참고자료용으로 사용할만한 다른 이미지를 사용하더라도
고화질 이미지 그리고 저작권이 없는 상업적 사용이 가능한 이미지를 사용하셔야 해요.
저는 직접 스튜디오를 운영해보면서 사진 촬영도 함께 했었기 때문에 직접 해보기도 하고 전문가와 작업도 해보았는데요. 다양한 자문을 얻어서 사진 각도라던지 다양한 촬영 팁에 대해서는 추후 한번 더 정리해서 알려드려 볼게요~!
또한 이미지 개수를 무작정 많게 하기보다는 gif를 활용해서 영상으로 확실하게 눈에 띄게 하는 것이 좋습니다.

5. 너무 방대한 정보와 소구점 설명 & 어려운 용어들.. 괜찮을까?
사람들은 내가 필요한 서비스를 원해요. 하지만 너무 어려운 용어와 정보 과연 괜찮을까요?
물론, 수많은 정보와 글을 넣고 싶은 마음은 충분히 이해합니다. 하지만 글이 너무 많아질수록 이건 뭘 설명하는 건지?어떤 게 나에게 필요한 건지 강점은 무엇인지 소비자는 자연스럽게 방향을 잃어버려요. 그럼 이탈률도 높아지겠죠?
따라서 이해하기 쉬운 용어를 사용하고 수많은 소구점(장점)을 요약하는 연습을 해야 합니다.나중에 카피라이팅에 대해서도 한번 더 정리해서 알려드릴 텐데요~!
중요한 내용은 무조건 넣지만 간결한 한 문장으로 끝내기 예를 들어 이렇게 말이에요.
먼저 판매하려는 제품의 장점을 생각해봅니다.
소구점(장점 체크) : 화장품을 예로 들어볼게요.
다양한 연령대 사용 가능
천연화장품,
보습효과
임상 테스트 진행
자극 없음
이 다양한 정보를 하나의 문장으로 압축해보는 거예요.
"임상 테스트 완료! 아이와 함께 쓰는 저자극 천연 보습 화장품"
더 많은 카피라이팅 문구가 나올 수 있겠지만 대략 이런 식으로 문구를 여러 개 만들고 적용시켜보세요. 소비자의 눈길을 사로잡을 수 있는 카피라이팅과 멋진 상세페이지까지 만들 수 있을 거예요.
오늘은 상세페이지 제작할 때 간단하지만 놓치기 쉬운 그리고 실제로 많은 분들이 가장 많이 하는 실수들에 대해서 알아봤어요.
상세페이지 실수 없이 제작할 수 있는 꿀팁 영상강의 - 더 자세한 강의 확인이 가능합니다^^
디자인을 처음 시작하시는 분들 또는 디자인을 하고 있지만 놓치고 있으셨던 분들 모두 도움이 되셨으면 좋겠습니다.
다음 편에서는 조금 더 디테일하게 기획과 제작 가이드를 포함한 상세페이지 제작 마스터 강좌를 준비했으니
더불어 따뜻한 댓글과 구독 좋아요는 언제나 힘이 됩니다!
오늘도 행복한 하루 보내세요!!
'마케팅 초보여도 괜찮아 > 상세페이지 제작 꿀팁' 카테고리의 다른 글
| 이미지 배경제거 5초만에 투명배경 PNG만들기 무료 웹사이트 총정리 (0) | 2022.07.18 |
|---|---|
| 상세페이지 디자인 참고 레퍼런스 사이트 총정리 (0) | 2022.07.06 |
| 포토샵없이 웹에서 무료로 상세페이지 이미지안에 동영상 넣고 GIF 만들기 (0) | 2022.06.29 |
| GIF 이미지사이즈 웹에서 조절하는 방법과 무료사이트 추천 (0) | 2022.06.29 |
| GIF 움짤 용량줄이는 방법과 회원가입 필요없는 무료사이트 모음 (0) | 2022.06.17 |